안녕하세요 Dibrary입니다.
현재 풀스택 기술을 가진 사람들의 수요가 늘어나고 있는데, 그 중심에 Node.js가 있습니다.
Node.js 는 JavaScript를 서버로 구동할 수 있게 만든 기술로, Javascript를 할 줄 안다면 화면구성부터 서버 처리까지 다 할 수 있게 되는 것이죠. 그래서 풀스택이라고 합니다.
저는 Spring으로 웹을 만들어보고, Django로도 웹을 만들어 보았는데, JAVA 하면서 Javascript를 약간이나마 배워둬서 Node.js에 대한 내용도 약간 공부를 해 뒀습니다.
공부용도든 실제 개발이든 단순히 js파일을 실행해 볼 용도로는 Node.js를 사용하시면 편리합니다.
설치를 하려면 Node.js 를 다운 받아야겠죠? 아래 사이트로 가줍니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

들어가시면 위 화면이 나오는데, 전 LTS라고 나오는 부분을 다운받았습니다.
버튼을 누르면 다운로드 경로를 변경하지 않은이상 '다운로드 폴더'에 설치파일이 생깁니다.

더블클릭 하면 실행이 됩니다.





위 내용은 Chocolatey를 같이 설치 할 것인지를 묻는 겁니다. 저는 우선 패스하겠습니다.


자동으로 설치가 진행됩니다. 아래 화면이 나오면 설치가 끝난 겁니다.

정말로 설치가 잘 되었는지 확인해보겠습니다. cmd를 실행하고 node -v를 입력해보시면 됩니다.

제가 설치한 설치파일의 버전과 똑같이 나옵니다. 이렇게 나오면 설치가 정상적으로 완료 된 것입니다.
그래도 정상으로 설치 되었는지 궁금하시다면 javascript 파일을 임의로 하나 만들어서 실행 해 보시면 됩니다.

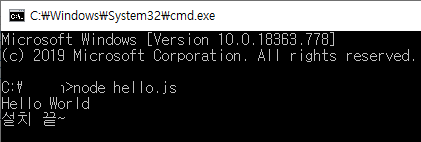
저는 단순히 출력만 하는 javascript파일을 만들었습니다.
해당 파일이 있는 위치에서 cmd를 연 후에 node 파일명.js 를 입력해 보세요.
(node 뒤에 띄어쓰기 한 칸은 반드시 해 주셔야 합니다.)

네 정상적으로 javascript파일을 곧바로 실행해서 확인해 볼 수 있게 되었습니다.
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [Svelte] {#each} 사용할 때 유의점 (0) | 2022.06.14 |
|---|